Sandbox UI development
A frontend workshop environment (like Storybook) allows developers to build and test UI components in isolation from the main application. This approach enables rapid iteration and validation of component behavior across different states and configurations. By maintaining a library of usage examples, teams can better understand component capabilities and constraints. This isolated development pattern is particularly valuable for AI systems, as it provides clear examples of component implementation and composition patterns.
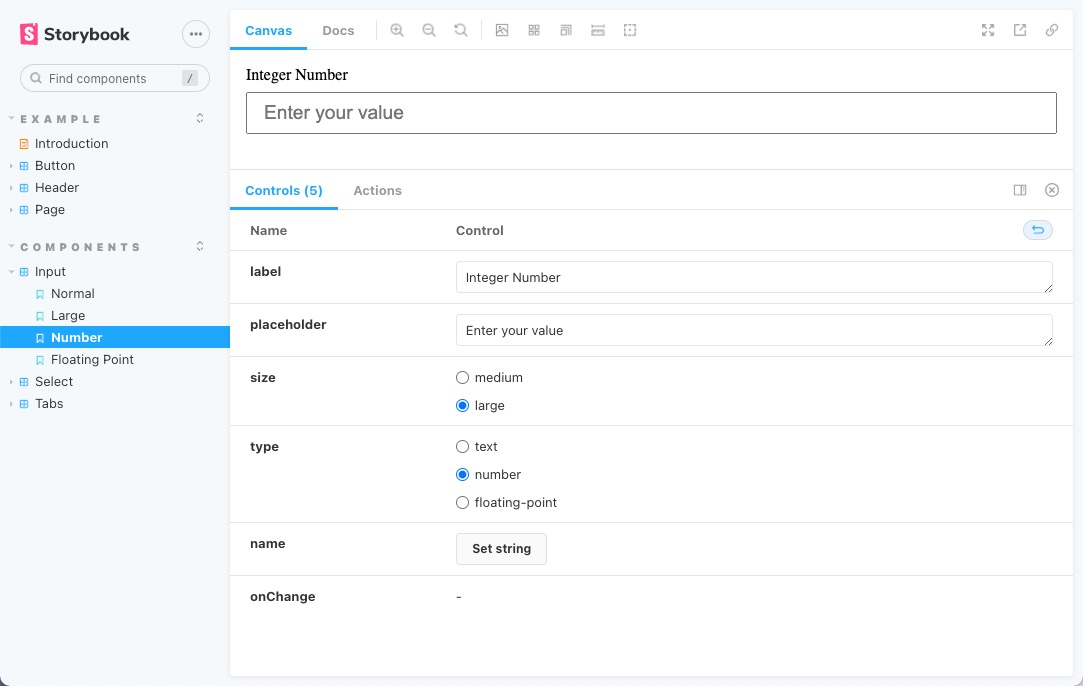
Example

Recommendation
Implement a component development workflow using tools like Storybook or similar frontend workshops. Each component should be showcased with multiple examples demonstrating various states, props, and integration patterns. Document component APIs, include edge cases, and maintain interactive examples that showcase both successful and error states. Ensure examples reflect real-world usage scenarios and include accessibility considerations.
Be the first to know - subscribe today