Atomize components
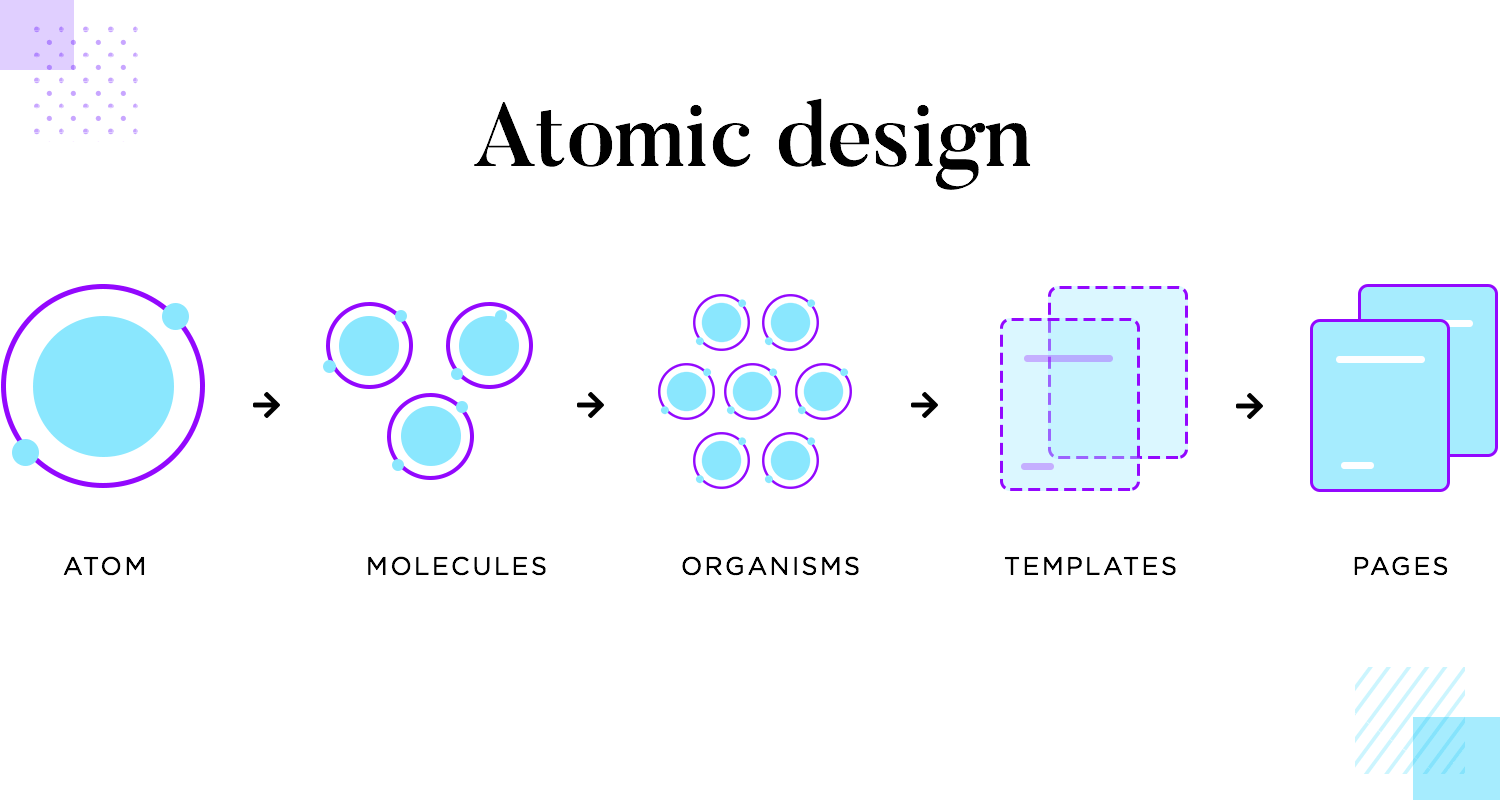
Component atomization is a design approach that breaks down UI elements into their smallest meaningful, independent pieces. Instead of building large, complex components, you create a collection of simple, reusable building blocks. This approach is particularly valuable for AI systems because it creates clear patterns and boundaries, making it easier for AI to analyze, generate, and modify code while maintaining consistency. When components have a single, focused purpose, AI can better understand their function and relationships.
Example
Dashboard/
├── Stats/
│ ├── StatCard # Reusable metric display card
│ └── StatGrid # Grid layout for stats
├── Chart/
│ ├── LineGraph # Revenue/usage trends
│ └── PieChart # Distribution data
└── Table/
├── DataTable # Core table functionality
└── TableFilter # Search and filtering

Recommendation
Teams can approach atomization in different ways based on their needs. Newer projects might start by building atomic components as part of a design system, while existing applications might identify reusable patterns as they build features. Regardless of approach, keep components focused and under 100 lines of code, with self-contained styles and logic. Whether starting from scratch or refactoring existing features, ensure components are portable across different contexts and well-documented. As your component library grows, compose these atomic pieces to build larger features while maintaining clear interfaces and dependencies.
Be the first to know - subscribe today